0. 서론

프로필을 꾸밀려고 했는데 내가 쓰려는 sns아이콘과 티스토리에서 제공하는 sns아이콘이 달라서 커스텀을 해보았다.
들어가기에 앞서 현재 사용하고 있는 블로그의 스킨은 Odyssey 이다. 블로그 스킨에 따라 html과 css형식이 약간씩 다를 수 있다.
1. 본론 (sns 아이콘 수정)
1-1. 이미지파일 다운로드 받기
- 참고로 저는 구글링과 flaticon을 통해서 svg파일을 다운로드 받았습니다.
Free Icons and Stickers - Millions of resources to download
Download Free Icons and Stickers for your projects. Resources made by and for designers. PNG, SVG, EPS, PSD and CSS formats
www.flaticon.com

연결프로그램을 microsoft edge로 했더니 아이콘이 이럼.
1-2. 이미지 업로드
블로그 관리 페이지 -> 스킨 편집 -> html 편집 -> 파일 업로드 -> 추가하여 새로운 이미지 업로드




1-3. HTML 편집
- HTML수정해서 sns 아이콘 이미지 수정하고 sns 링크도 수정한다.
이번에는 다시 HTML 클릭!

아무 코드나 클릭한 후 ctrl+F 키로 'box-sns'라는 클래스 찾기!
그 밑에 아래와 같이 추가해줌!
<div class="box-sns">
<a href="https://깃허브 주소" class="link-sns">
<img src="./images/github.svg" width="70%" height="70%"/>
</a>
<a href="https://노션 주소" class="link-sns">
<img src="./images/Notion-logo.svg" width="70%" height="70%"/>
</a>
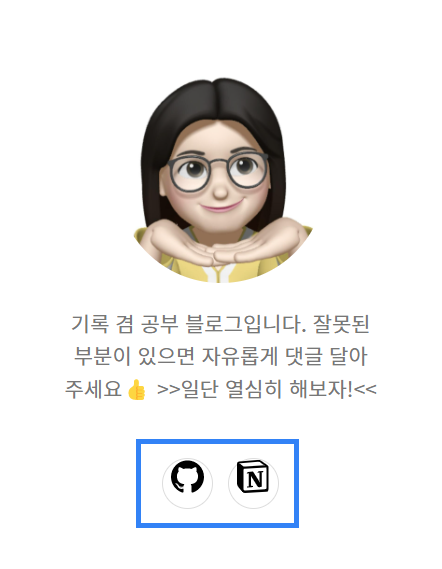
그 결과

이미지는 잘 바뀌었지만 뒤에 있는 어정쩡한 동그라미가 너무 거슬렸다. 그래서 CSS를 통해 해결해주었다!
1-4. CSS 편집
- 이미지 크기를 수정할 수 있음.
CSS클릭!

"box-sns"라는 코드를 찾아서 수정
.area-aside .box-profile .box-sns {
font-size: 0;
text-align: center;
margin-bottom:30px; #수정시 이모티콘부터 하단까지 거리 변화
}
.area-aside .box-profile .link-sns {
display: inline-block;
width: 35px; #이미지 너비
height: 30px; #이미지 높이
margin-right: 0px; #수정시 두 이모티콘 간의 거리 변화
background-repeat: no-repeat;
background-position: center;
border: 0px solid #ddd; #수정시 회색 원 사라짐
border-radius: 0px;
vertical-align: top;
}
2. 결과


3. comment
tistory 블로그 꾸미면서 잘 모르는 html을 조금씩 건들였더니 페이지가 와장창 깨졌다.
그리고 디자인 부분인 css도 마음처럼 이미지가 잘 조정이 안 되어서 슬펐다.
그래도 일단 급한 불을 껐으니까~ 차근차근 해결해보는 걸로~~

4. 참고 블로그
'📄티스토리 블로그 관리' 카테고리의 다른 글
| [티꾸]없어진 상단 메뉴바를 찾아서 (0) | 2022.10.05 |
|---|---|
| [티꾸]글쓰기 서식 모음 (0) | 2022.10.05 |
| [티꾸]글쓰기 목차 (0) | 2022.10.05 |
| [티꾸]글쓰기 서식 편집 및 관리 (0) | 2022.10.05 |
| 목록 (0) | 2022.10.05 |
